Como comentaba en el «post» anterior de como poner una imagen de fondo a una aplicación de Phonegap / Apache Cordova en iOS, es posible poner una imagen en un webview de Phonegap y como en el ejemplo anterior toma la imagen que ya tengamos en nuestros recursos del proyecto. Pero ¿y si queremos tomar esa imagen de internet?
Cambiamos el código a algo como esto:
#pragma mark UIWebDelegate implementation
- (void)webViewDidFinishLoad:(UIWebView*)theWebView
{
theWebView.opaque = NO; // @ToRo
UIGraphicsBeginImageContext(self.view.frame.size);
//estática
//[[UIImage imageNamed:@"bgs.png"] drawInRect:self.view.bounds];
//o desde internet
NSURL* url = [NSURL URLWithString:@"https://www.elsiglodetorreon.com.mx/new/bgs.png"];
NSData* data = [NSData dataWithContentsOfURL:url];
UIImage* img = [UIImage imageWithData:data];
[img drawInRect:self.view.bounds];
//fin internet
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
theWebView.backgroundColor = [UIColor whiteColor];
theWebView.backgroundColor = [UIColor colorWithPatternImage: image];
return [super webViewDidFinishLoad:theWebView];
}
// aquí el código http://pastebin.com/ZyqKaefR
... de nuestro archivo Classes/MainViewController.m
¿Qué utilidad tiene? como ya comentaba anteriormente, puede ser para hacer publicidad, para un logotipo, para los créditos de la aplicación... en fin, tiene muchas posibilidades.
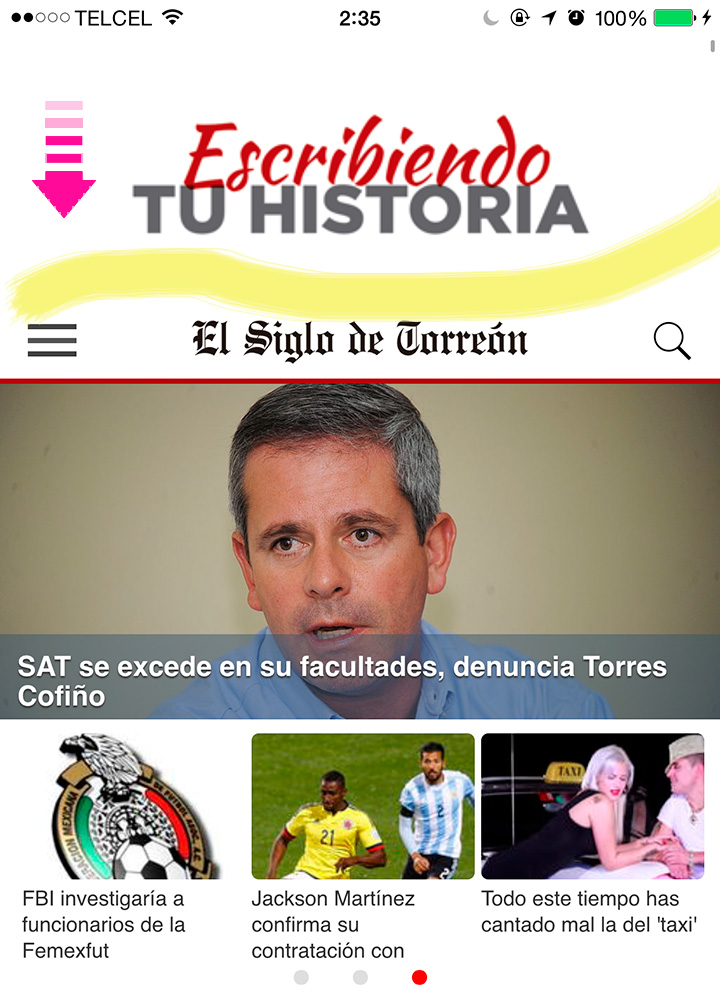
Aquí está el ejemplo de como se ve.