
Cuando hacemos una aplicación en Phonegap / Apache Cordova para iOS, por defecto trae un color negro de fondo que por supuesto se puede cambiar y también se puede fijar para que no se haga scroll al desplazar el contenido (pull), pero ahora queremos... que cuando se haga «pull» en los límites superior o inferior, se vea una imagen en el webview de Cordova.
Lo primero que haremos será crear una imagen que queremos de fondo, en este caso yo le puse de nombre "bgs.png". La hice del tamaño más grande para iPhone 6 (750 x 1334) y la arrastré hacia el proyecto junto a las imágenes Resources/Splash/ dentro de Xcode. Una vez almacenada, editamos el archivo Classes/MainViewController.m y en la función webViewDidFinishLoad la cambiamos por algo como lo que sigue:
#pragma mark UIWebDelegate implementation
- (void)webViewDidFinishLoad:(UIWebView*)theWebView
{
theWebView.opaque = NO; // @ToRo
UIGraphicsBeginImageContext(self.view.frame.size);
[[UIImage imageNamed:@"bgs.png"] drawInRect:self.view.bounds];
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
// Black base color for background matches the native apps
theWebView.backgroundColor = [UIColor whiteColor];
theWebView.backgroundColor = [UIColor colorWithPatternImage: image];
return [super webViewDidFinishLoad:theWebView];
}
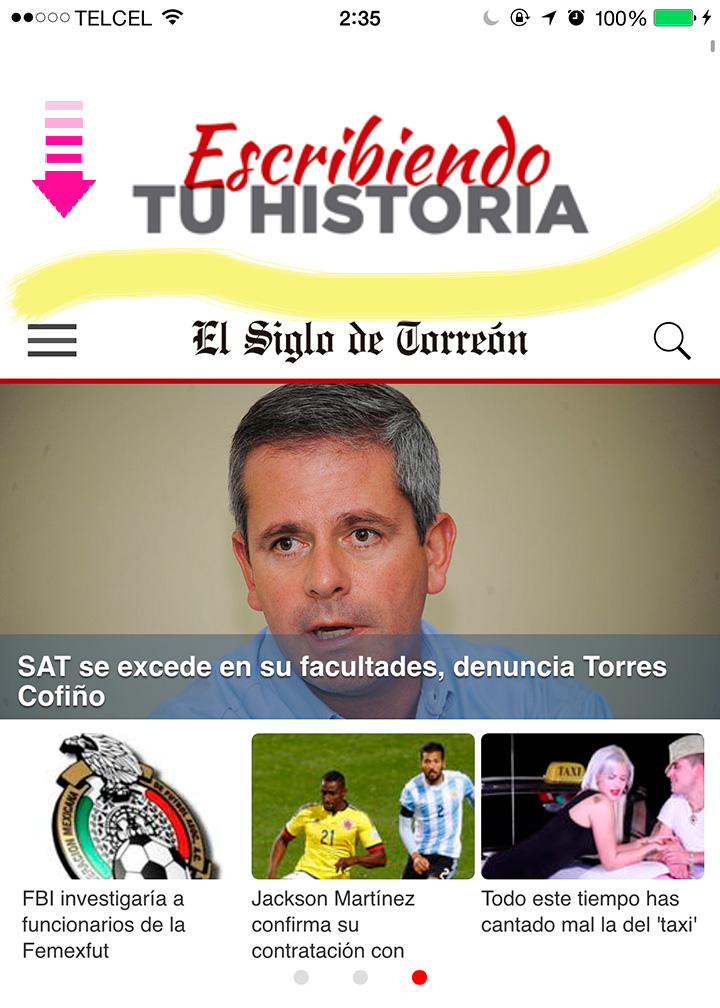
Lo anterior, aparte de poner una imagen la estira para que ocupe todo el espacio. Con eso basta para que entonces tengamos el efecto deseado... como el ejemplo.
Algunas ideas para colocar ahí... pues algún tipo de publicidad, créditos de la aplicación, reforzar la marca... no se, muchas cosas.
